
Saytlarda Vizual İyerarxiya
Vizual iyerarxiya vebsayt və ya tətbiqin istifadəçi təcrübəsini müəyyən edən əsas elementlərdən biridir. İstifadəçinin məzmunu necə qəbul etməsi, diqqətini harada cəmləməsi və onunla qarşılıqlı əlaqədə olması dizaynın uğuruna əhəmiyyətli dərəcədə təsir göstərir.
Vizual İerarxiya nədir?
Vizual iyerarxiya veb səhifə və ya proqramda məzmunun sırasını və prioritetini müəyyən edən dizayn prinsipidir. Bu iyerarxiya istifadəçinin səhifəyə baxarkən ilk olaraq hansı elementlərə baxdığını, hansı məlumatın diqqət mərkəzində olduğunu və istifadəçinin diqqətini nəyin cəlb etdiyini müəyyən edir. Məsələn, bu bloq yazısında sadəcə başlıqları oxumaq və məzmun haqqında fikir əldə etmək asandır. Çünki bu məqalə vizual iyerarxiyadan istifadə etməklə yazılmışdır.
Vizual iyerarxiya niyə vacibdir?
Yaxşı vizual iyerarxiya istifadəçiyə istədikləri məlumatı tez və effektiv şəkildə əldə etməyə imkan verir. İstifadəçi mərkəzli təcrübə ziyarətçi məmnuniyyətini artırır.
Məlumat iyerarxiyası: Səhifədəki məlumatlara üstünlük verməklə, ziyarətçilərə vacib mesajları çatdırmaq daha effektiv olur.
Geri Dönüşüm nisbətlərini artırın: İnsanları müəyyən bir fəaliyyətə sövq etmək üçün seçilən elementlər dönüşüm nisbətlərini artıra bilər.
Vizual Estetik: Yaxşı vizual iyerarxiya dizaynı estetik cəhətdən balanslaşdırılmış və cəlbedici edir.
Vizual iyerarxiyanı necə yaratmaq olar?
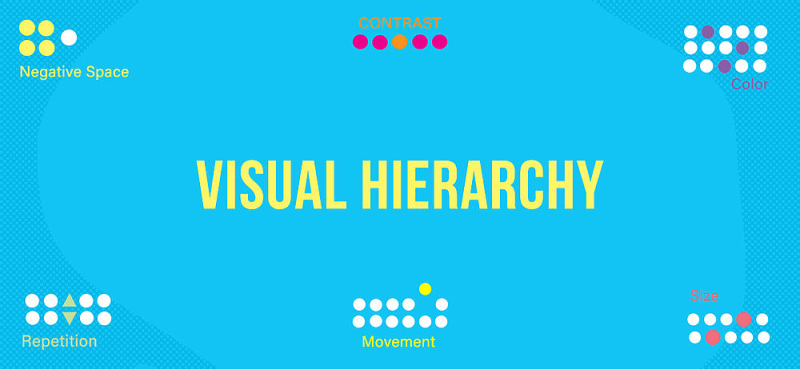
Başlıq və alt başlıqlar: Böyük, diqqəti cəlb edən başlıqlardan istifadə edərək əsas mesajı bildirin. Alt başlıqlar məzmunu kateqoriyalara bölür.
Rəng və Kontrast: Rənglərdən səmərəli istifadə diqqət çəkən elementləri müəyyən edir. Kontrast oxunuşu yaxşılaşdırır.
Ölçü və Şrift Seçimi: Vacib məlumatları vurğulamaq üçün şrift ölçülərini və üslublarını dəyişin.
Vizual elementlər: Şəkillər, videolar və ya qrafiklərdən istifadə edərək vizual iyerarxiyanı dəstəkləyin. Vizual elementlər istifadəçini cəlb etmək və məlumatı daha tez başa düşmək üçün vacibdir.
Təsviri menyular və düymələr: İstifadəçini istədikləri yerə yönəltmək üçün menyularda təsviri başlıqlardan və vurğulanmış düymələrdən istifadə edin.
Vizual iyerarxiya veb dizaynında istifadəçi yönümlü, effektiv və cəlbedici təcrübə yaratmaq üçün açardır. Dizaynerlər səhifə daxilindəki elementlər arasındakı əlaqələri anlamalı və istifadəçilərin ehtiyaclarına uyğun tərtibat yaratmalıdırlar. Uğurlu vizual iyerarxiya istifadəçilərə saytınızda daha uzun müddət qalmaq, naviqasiya etmək və qarşılıqlı əlaqədə olmaq imkanı verir.